
ワードプレスでブログを始めたんだけど、アイキャッチ画像ってどうすればおしゃれに作れるの?

それなら、Canvaを利用すれば簡単に作れるよ!
ブログのアイキャッチ画像って、みんなオシャレに仕上げていますよね。
今回は、簡単にアイキャッチ画像を作るためのCanvaというサイトの利用方法をレポートします。
この記事を読めば、ブログのアイキャッチ画像が簡単に作れるようになります。
✔ この記事の内容
それではレポートします。
Canvaってどんなサイトなの?
Canvaは無料のデザイン作成ツールです。
パソコンでは、ブラウザ上だけで利用可能です。
スマートフォンではアプリのインストールによる利用が可能です。
1つのツールだけで、次のとおり多くの機能を有している点が特徴です。
など、デザイン作成に必要な一連の作業が、パソコンではソフトウェアのインストールをせずにCanva上だけで完結できるというメリットを持っています。
Canvaをインストールしなくて良いということは、パソコンのストレージ(ハードディスク)を圧迫しないというメリットがあるということです。
保存形式は
など、必要十分な種類に対応しています。
最大の特徴は、おしゃれなテンプレートがたくさん用意されていること
Canvaには、たくさんのおしゃれテンプレートが用意されているということです。
ゼロからおしゃれデザインを作成するのは時間もかかります。
そこで、数あるテンプレートの中から、イメージに合うものを選んで、文字や写真を加工すれば、簡単に早く、おしゃれなデザインのアイキャッチ画像が作成できてしまうのです。
もちろん、ワードプレスのブログに限ったものではなく、
など、他にも多くの素材を作成することができます。
いくらオシャレなデザインでも、他の人と被ったら嫌ですよね。
アレンジができなかったら、他の人とデザインが被る可能性もありますが、Canvaはおしゃれテンプレデザインから自由にアレンジすることができます。
例えば、先ほども述べたように、
のようなことができます。
したがって、他の人とデザインが被ってしまうことは考えにくいものです。
もちろん、自分が撮影した写真を使うこともできます。
有料会員(Canva Pro)って何ができるようになるの?
このような無料サービスは、一定サービス以上は有料というのがパターンですよね。
Canvaの場合も同様です。
Canvaの場合、有料会員になることでCanva Proというサービスを利用することができます。
公式の説明は次のとおり。
ワードプレスのアイキャッチ画像を作る程度であれば、無料利用でまったく問題ありません。
利用方法はアカウントの登録のみ
利用にはアカウントの登録が必要です。
これは、メールアドレス一つあれば大丈夫です。
GmailやYahooなどのフリーメールで問題ありません。
TEAM WEBRIDもYahooのフリーメールで登録しています。
このアカウント登録には、大きなメリットがあります。
それは、パソコンとスマホで利用を共有できるということです。
同じアカウントでログインすることで、自動的に編集データが同期されます。
つまり、スマホで作成したデザインをパソコンから編集することもできます。
作成したものはもちろんCC0!
作成したものは、もちろん著作権フリー(CC0)という扱いで商用利用は可能となっています。
CC0についての説明はこちら
無料プランでも、商用利用のために使うことが可能です。
TEAM WEBRIDのアイキャッチ画像の作り方を解説します!
それでは、Canvaを開いて・・・といきたいところですが、まずはイメージに合った画像をゲットしましょう。
O-DANというサイトを利用して、自分のイメージに合う画像をダウンロードします。
OーDANについてはこちら
今回は、こちら↓の画像を使ってみます。

自分のイメージに合う画像を手に入れたら、さっそくCanvaを使ってみましょう。
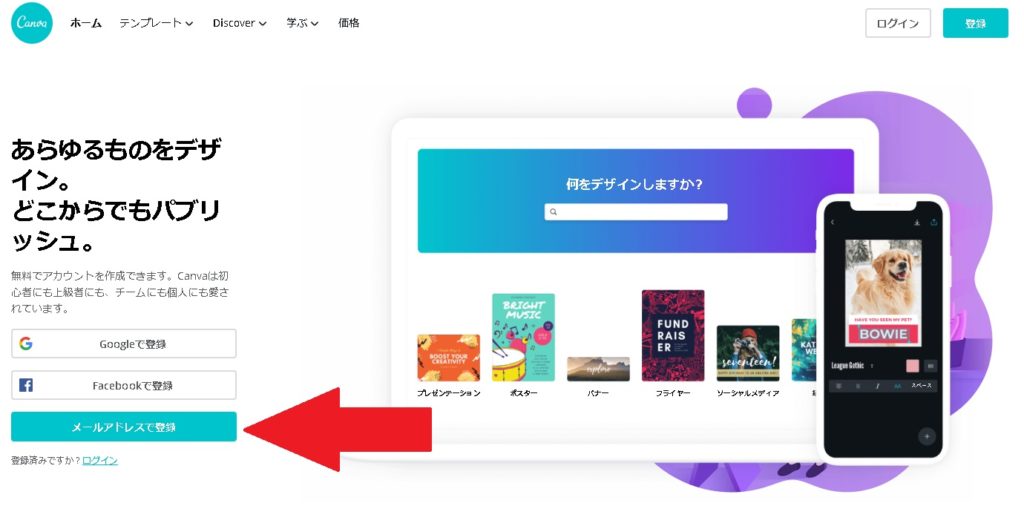
まずはサイトを開きログインします。

赤色の矢印のところから、メールアドレスとパスワードを登録することで利用が可能となります。
一度登録すれば、次回からは自動ログインになるので、ログインの手間はいちどきり。
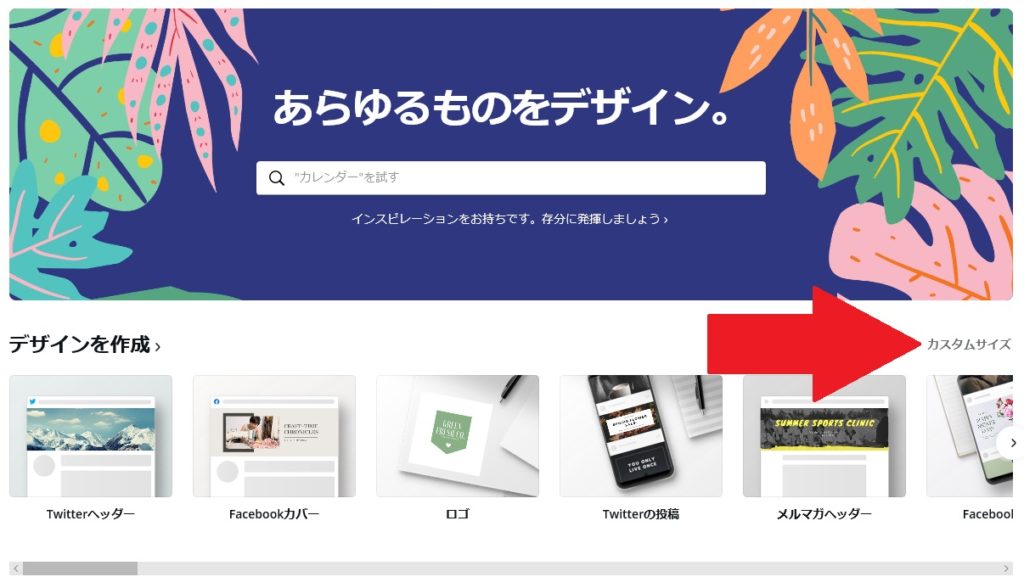
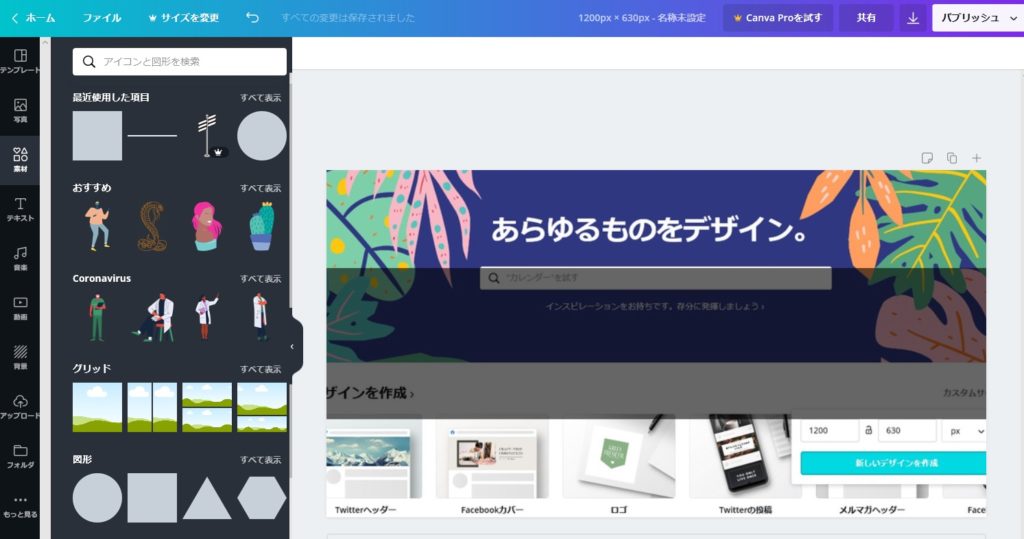
多くのテンプレートが用意されています。

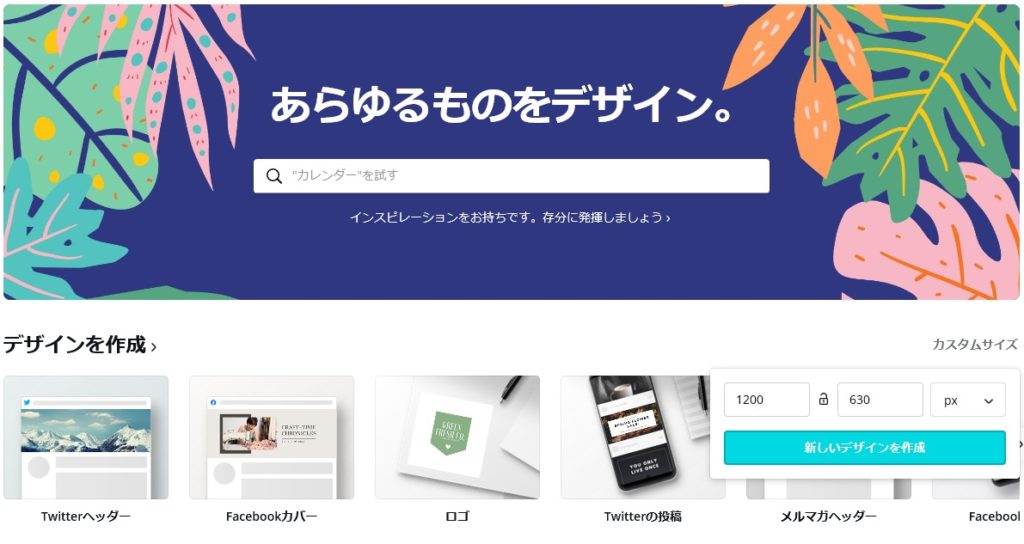
今回はwordpress(ワードプレス)用のアイキャッチ画像を作るので、赤色矢印のカスタムサイズをクリック。
すると、画像の「幅」と「高さ」を入力する画面が出ます。
に設定して「新しいデザインを作成」ボタンをクリックしてください。
さきほどダウンロードした画像を使う作業にかかります。

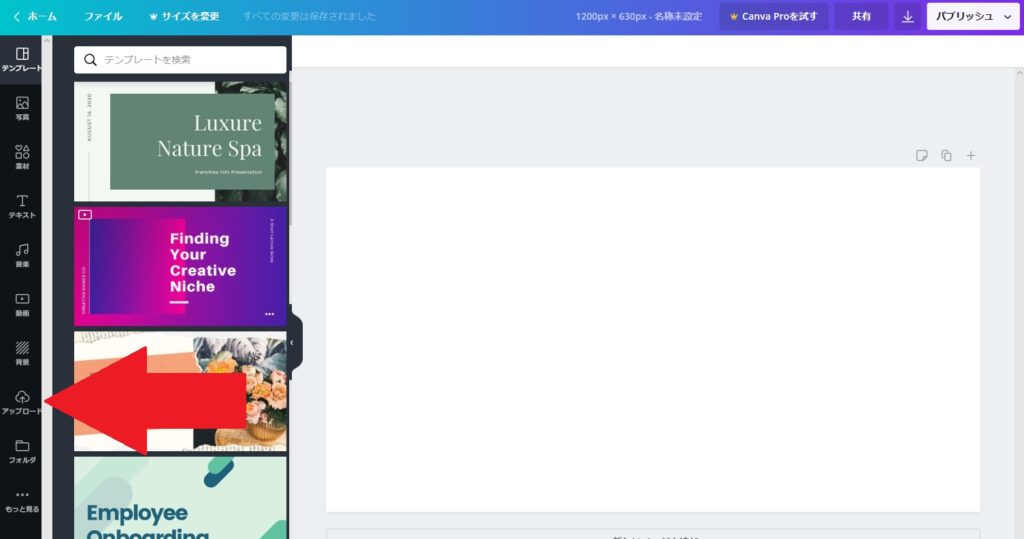
赤い矢印の「アップロード」から、先ほどダウンロードした画像をアップロードします。
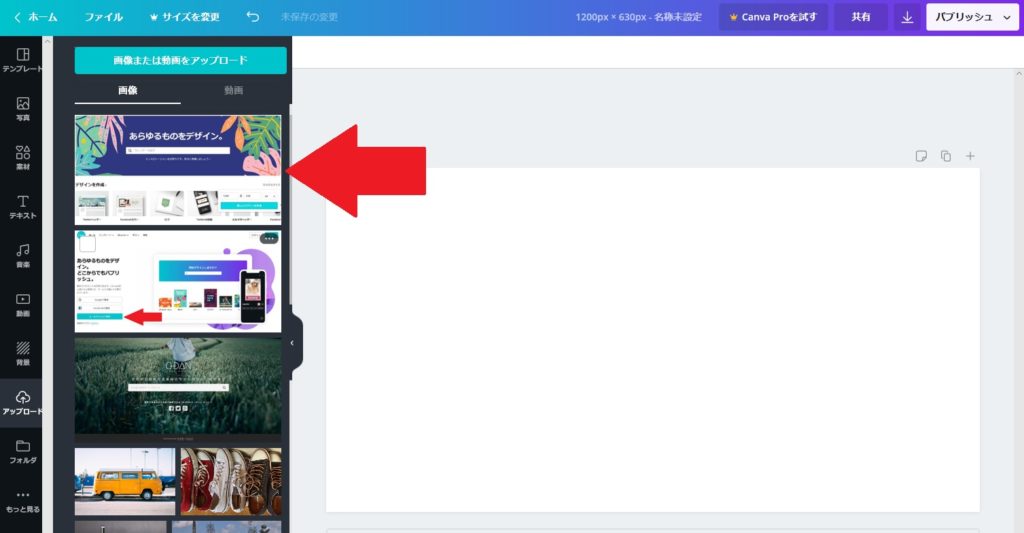
すると、このように、利用したい画像がアップロードされ、選択できるようになります。

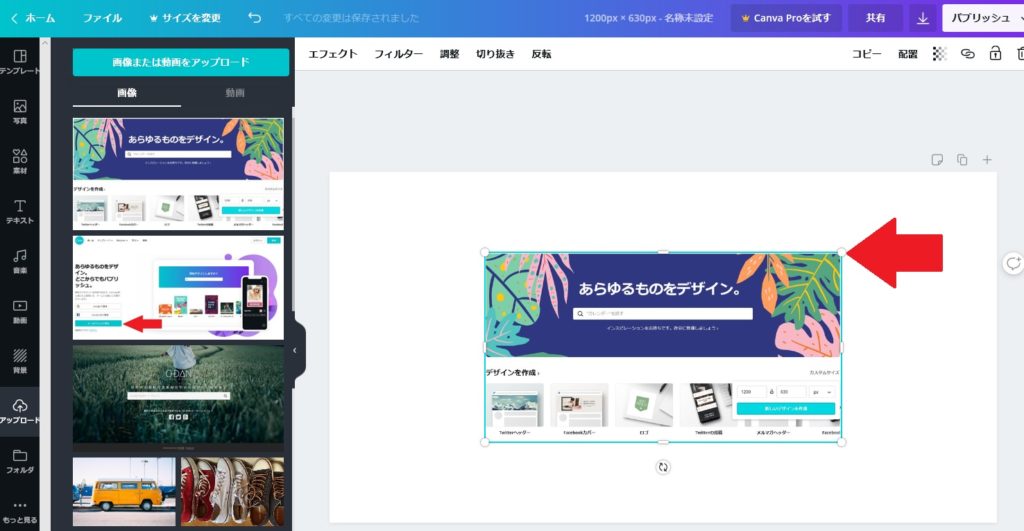
このアップロードされた画像をクリックすると、次のように、右側のキャンパスに画像が現れます。

赤色の矢印がある、白い丸をクリック&ドラッグすると、画像を拡大縮小できます。
また、画像自体をクリック&ドラッグすると移動ができます。
この2つの動作を利用して、白いキャンバスに、自分のイメージに合わせて画像を配置します。
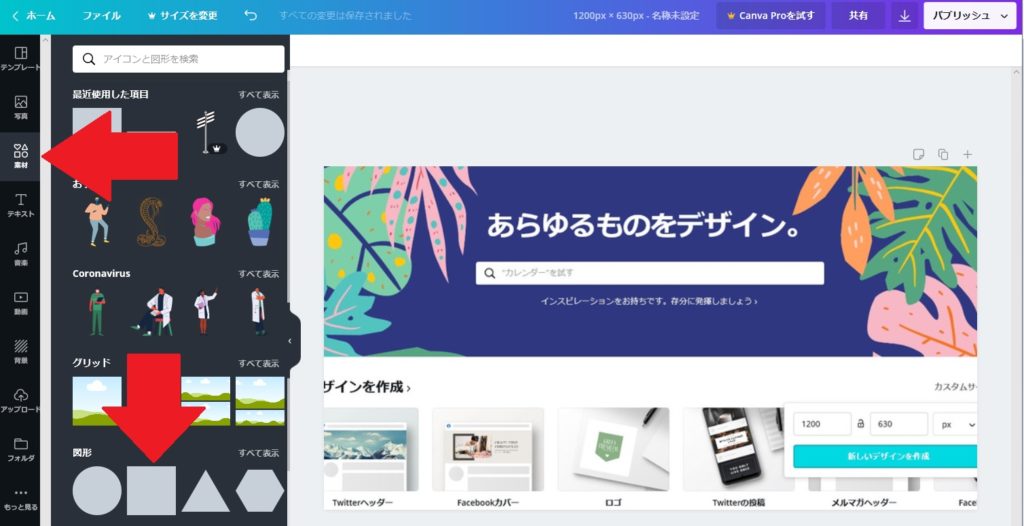
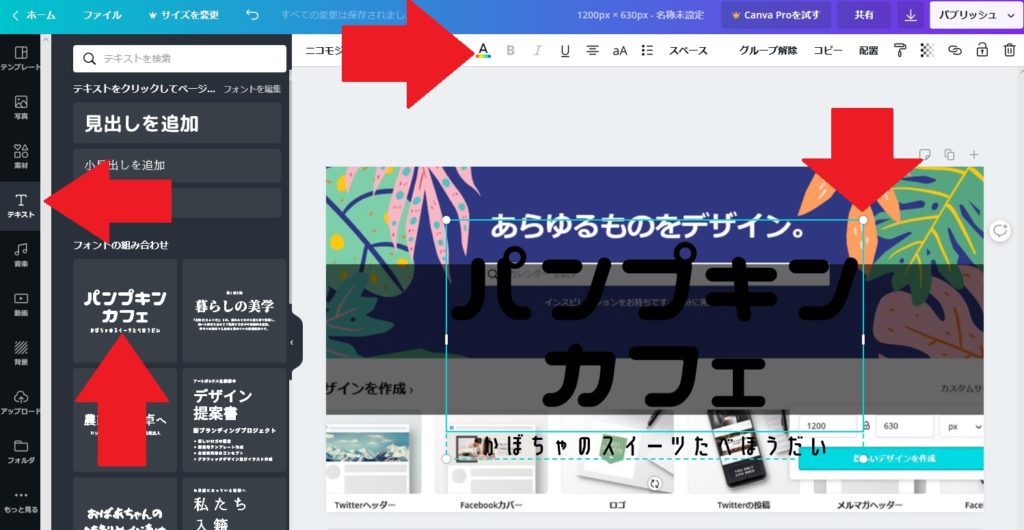
次に、文字の背景になるブロックを追加します。
下のの画像↓のように、赤左向き矢印、赤下矢印の順にクリックすると、ブロックがキャンバスに現れます。

このブロックを、次のように操作します。
すると、つぎのような状態になります。

それっぽくなってきましたね。
最後に、文字を入れます。
次の画像のように操作します。

すると、次のような画像が完成します。
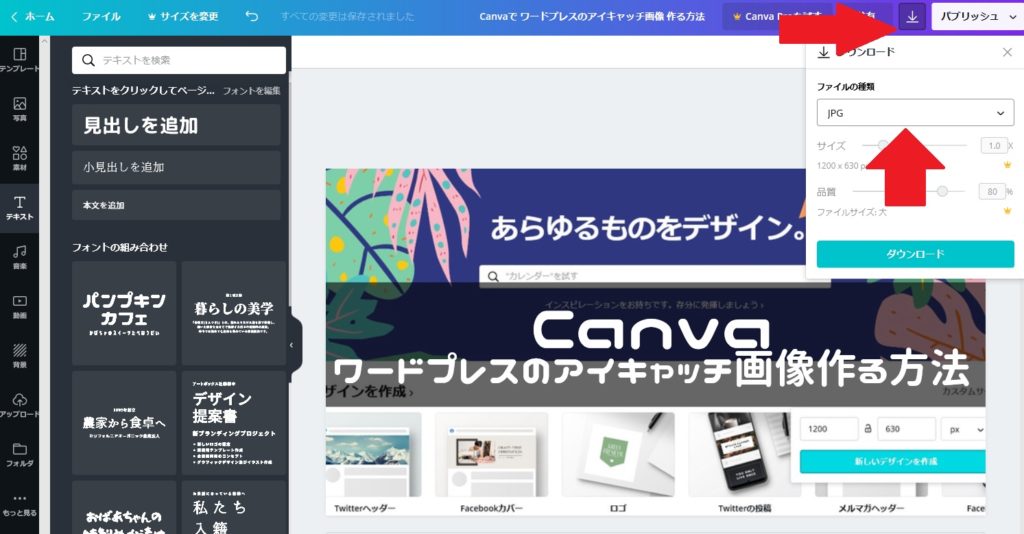
赤矢印からダウンロードします。

右向き赤矢印をクリックすると、メニューが出ます。
上向き赤矢印の「ファイルの種類」から「JPG」を選択します。
あとは「ダウンロード」を押すと、完成です。
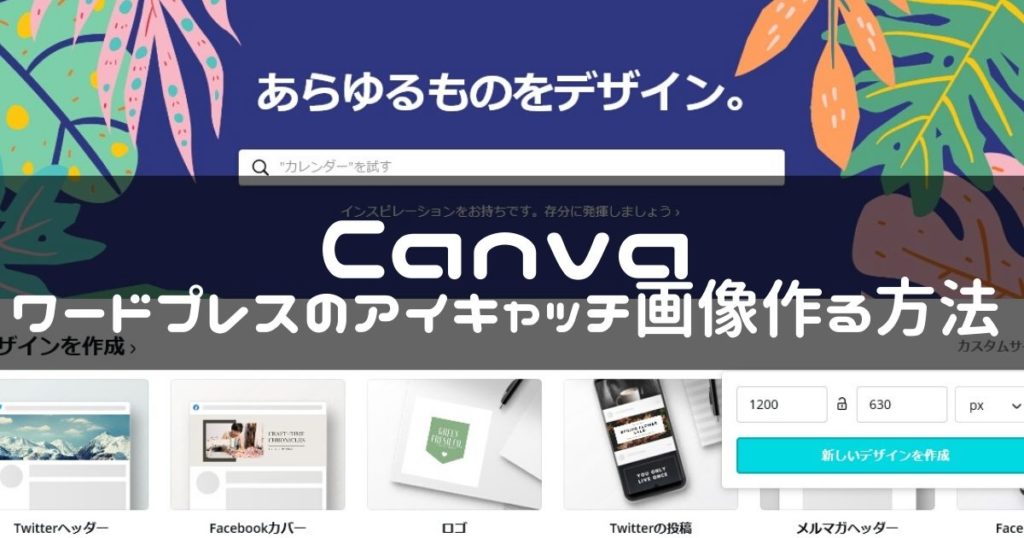
完成品はこちら。

この記事のアイキャッチ画像にも使用しています。
このような流れで、アイキャッチ画像を作成しています。
まとめ:【無料】Canvaでワードプレスのアイキャッチ画像を作る方法【簡単】
Canvaの特徴から、Canvaを利用してwordpress(ワードプレス)用のアイキャッチ画像を作る方法をレポートしました。
実は、一回アイキャッチ画像を作ると、前回作ったデータを、キャンバスに読み込むことができるようになります。
つまり、2回目からは、背景画像と文字の内容を変更するだけであっという間にアイキャッチ画像が完成します。
かなり早くなりますよ。
なお、今回は背景画像を考慮して、黒色ブロックに白色文字としましたが、白色ブロックに黒色文字というパターンも可能です。
このあたりは、背景画像に合わせてセンスで選んだら大丈夫です。
アイキャッチ画像を作るには最適なCanva、ぜひみなさんも使ってみてください。





コメント